
LDAPA
Developing a resource directory for the Learning Disabilities Association of Pennsylvania

Problem
For this project, we partnered with the Learning Disabilities Association of Pennsylvania (LDAPA) to develop a resource directory. Our goal was to develop a way to point users to local organizations and services that best suited each user's unique needs. Users often struggled to find the help they needed on the website and instead resorted to emailing the organization
Research
Competitor Analysis
We examined the strengths and weaknesses of different resource directories that belonged to services similar to our client to determine how to best improve our client's website.


Describe your image

Describe your image

Personas
We developed the 4 following key personas were developed based upon client interviews and our competitor analysis.

Describe your image

Describe your image

Describe your image

Describe your image
User Testing
After conducting our field research, we developed wire frames and began refining them by conducting user studies on our identified stakeholder groups.
Round 1
Methods
-
Semi Structured Interviews
-
Think Aloud Protocols
Participants
-
2 ADHD
-
1 Reading Disability
-
1 Neurotypical
Take Aways
1
2
3
Users with ADHD strongly prefer information to be presented in a grid since visual stimulation of viewing of information horizontally and vertically keeps them engaged
Users with reading disabilities struggle with reading information in grids since they often skip over sections
All users find the map of locations to be helpful but struggle with comparing different location's distances and features
Round 1 Wireframes:
Questionnaire & Results Pages
Users were shown a series of wireframes and asked to give their impressions of the wireframes as well as answer specific questions about the wireframes.

Round 2
Methods
-
A/B Testing
-
Think Aloud Protocols
Participants
-
2 ADHD
-
2 Neurotypical
Take Aways
1
2
3
Users prefer word based tagging system vs. an icon based tagging system since icons associated with each service are not universal
Color coded tags improves scanning speed and help users quickly determine the number of services associated with an organization
Users strongly prefer minimal text and scrolling per page since too much text is hard to process and its more difficult to scan
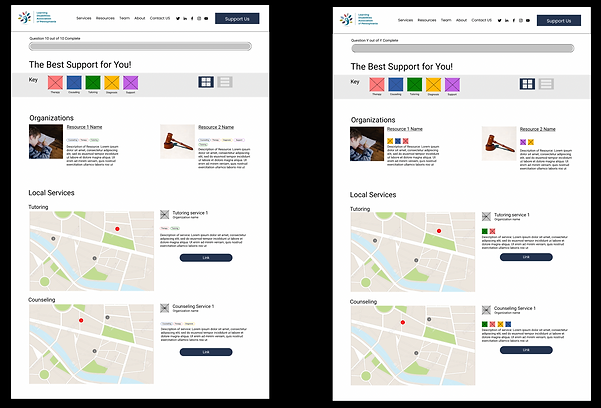
Round 2 A/B Testing Wireframes: Icons vs Words Tagging
Users were shown a pair of wireframes and asked to give their impressions of the wireframes and compare the process of completing tasks using each.
Our goal was to test the preferred form of implementation for different features

Final Design

Questionnaire
A short questionnaire that assesses a user's needs and changes based upon which stakeholder they identify as.
We wanted to ensure that users would complete and easily navigate the questionnaire, so we chose a simple layout and included progress bar to ensure users would finish the questionnaire
Results Page
This page displays the organizations and services that best meet a user's needs based upon their results of the questionnaire
Color blind sensitive color coding system
Color coded tags describing services offered by an organziation
Service filtering using a drop down menu

Button to switch between grid and column view to both help people with ADHD and reading disabilities
Map of local organizations relevant to users needs that highlight locations that user hovers on
Implementation
After completing our wireframes, we then coded up our final design using HTML/CSS, Bootstrap, and Javascript.
The video demonstrates our final implementation